The New Photo Fader Pod, called The Jquery Slider...
In late 2011, we rolled out a new version of the Photo Fader Pod. Here is what's new . . . .
Over the last several years, our original Photo Fader Pod has been one of our most popular Portal Page pods. In late 2011, we rolled out a new version of the Photo Fader Pod. Examples include: HBS Association of Boston, HBS Angel Alumni Association, and Cornell Club of Los Angeles.
Here is what's new:
1. iOS-compatible
The new Photo Fader Pod is iOS-compatible since it is not Flash-based, so it works perfectly with iPads, iPhones, and iPods.
2. Easy to add text and weblinks to the bottom of your images, or make the entire image clickable
See details below on how to add text and weblinked text to your images.
3. Clickable squares below the new Photo Fader Pod
See you where you are in the rotation and also click directly on them to go to particular images.
4. "Previous" and "Next" links near the top of the Fader
These navigation links allow you to scroll through the images at your own pace or go back to see an image that you'd like to see more of.
Once you have the new Photo Fader Pod, how do you add text to the bottom of an image?
 Simple. 3 easy steps: Simple. 3 easy steps:
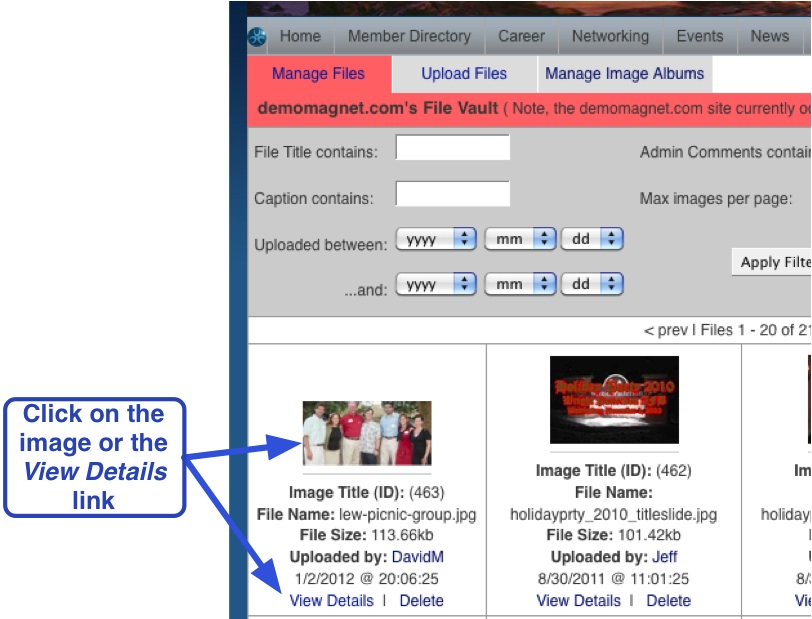
1. Go to the Manage Files & Images admin menu
2. Locate the image you have in your Photo Fader rotation list, and click on either the "View Details" link or the image itself.

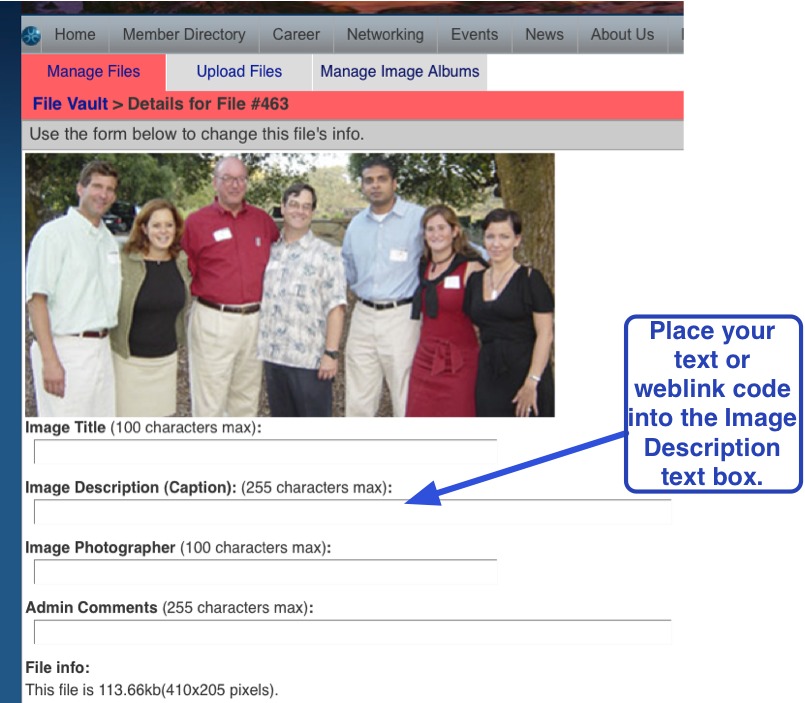
3. Once you are on the details page for your image, just add your text caption to the "Image Description (Caption)" text field.
4. Click the "Save changes to this file" button near the bottom of the page.
What if you want to have the text caption be a weblink or contain a weblink?
That's easy, too. The first two steps are the same as above:
1. Go to the Manage Files & Images admin menu
2. Locate the image you have in your Photo Fader rotation list, and click on either the "View Details" link or the image itself.
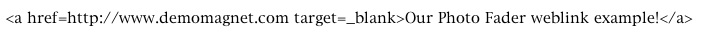
3. Again, the text for the weblink goes into the Image Description text field. To put the weblink in, you'll need to use the following code--of course, with your own weblink and text instead of our example text below:

4. And then click the "Save changes to this file" button near the bottom of the page.
5. Finally, you can make the entire image clickable by adding a web url in the "Image Photographer (also used as link for the jQuery Slider)" field.
|


