Formatting an Article Pod for your Portal Page
There are two ways that you can tighten up the formatting in an article pod, and both are recommended for your consideration:
1. An article's Format usually starts off being set to be "Pic Upper Right." If you change it to "White Canvas (pure html)," the only thing that will show in your Article Pod as it will appear is what is in your Main Text field. Whatever is in the Headline field will not show, and whatever is in your Subhead field will not show, either.
This gives you much finer control over the spacing between this pod and the ones above/below it as well as between the heading, subheading, and body within this article. In the case of a White Canvas article, you would just put whatever you want for a heading and subhead into the Main Text field and then format that text as desired.
If instead of setting your article's format to "White Canvas," you leave it set to "Pic Upper Right," then you'll see on the Portal Page how there is a significant amount of space between the heading and the subheading and then also between the subheading and where the body text begins. If you make the change described above, though, the system will ignore whatever you have in the Headline field and the Sub-head field. You'll just put everything--including the heading/title and the subheading--into the body field of the article and then just adjust the spacing there as you see fit. Bottom line, you can get a tighter, better look to each article if you go this path. You'll just have to make sure that whatever might have been in the Headline or the Sub-head fields is now put into the Main Text field.
 2. The other thing we can help you with is to provide you with a little HTML code that will give your pods the same border and title bar that your other pods in the side columns will have. If you'd like help with this, post a request to that effect in your site's Support Tracker, and we'll help you set up an article that you can then modify on your own going forward. 2. The other thing we can help you with is to provide you with a little HTML code that will give your pods the same border and title bar that your other pods in the side columns will have. If you'd like help with this, post a request to that effect in your site's Support Tracker, and we'll help you set up an article that you can then modify on your own going forward.
3. A few examples:
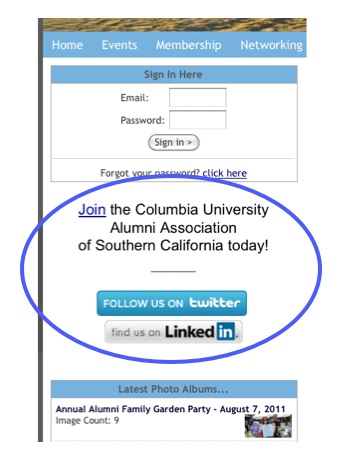
3.1. In the first example, which is drawn from the Columbia University Alumni Association's Southern California's website, we've drawn a blue circle around a simple Article Pod they have in their left column. No fancy border encircling it. Just text and a couple of logos (for the chapter's Twitter and LinkedIn accounts.)
Also note that they have used the White Canvas format, which is why they're able to have this content fit so nicely between their Sign In Pod and the Latest Photo Albums Pod in the left column on their Portal Page.
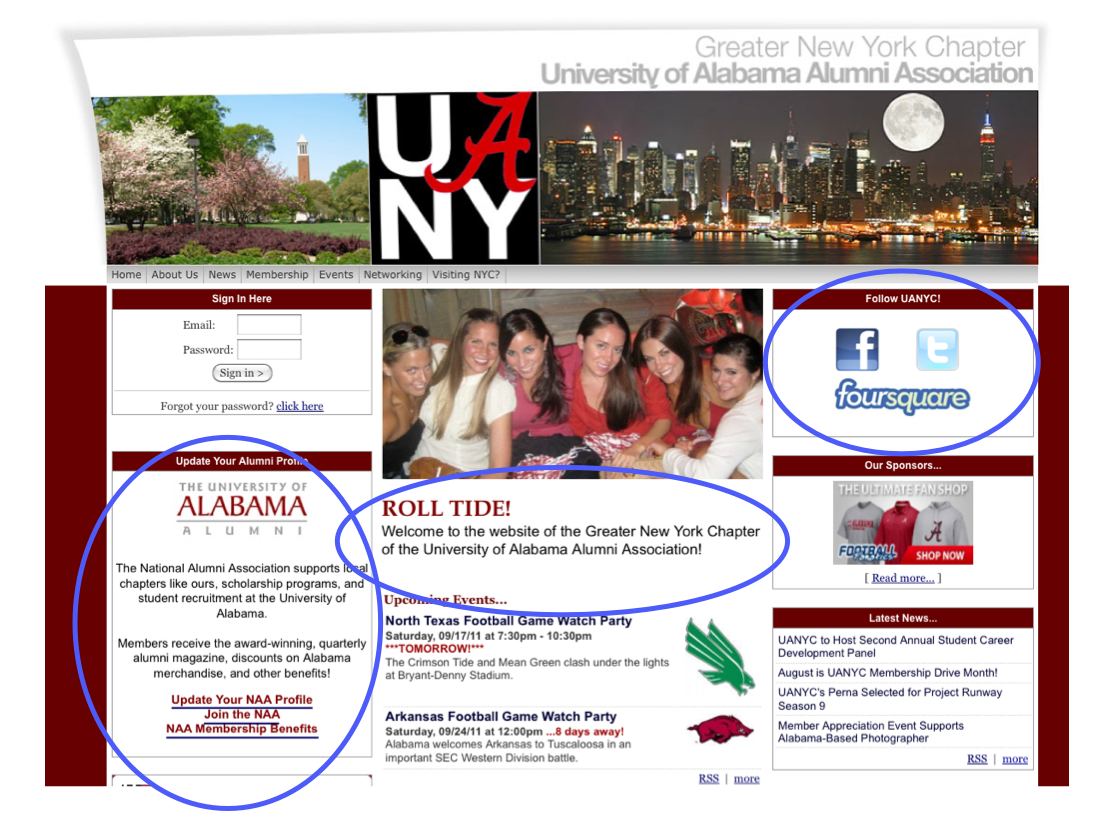
3.2. In the second example, the University of Alabama's Greater New York Chapter is using 3 separate Article Pods:
 - In the left column, they have an article pod similar to what we saw in Section 3.1 above. Note that this is a case where we also helped with some HTML code so that this pod would have the same style of Pod heading that the other Pods on this Portal Page have. The content here includes an Alabama logo graphi at the top; text content; and then a link back to their National Alumni Association's Membership page. - In the left column, they have an article pod similar to what we saw in Section 3.1 above. Note that this is a case where we also helped with some HTML code so that this pod would have the same style of Pod heading that the other Pods on this Portal Page have. The content here includes an Alabama logo graphi at the top; text content; and then a link back to their National Alumni Association's Membership page.
- In the center column, they have an Article Pod with a short welcome message.
- At the top of the right column is their third Article Pod. This contains only logos for their chapter's Facebook, Twitter, and foursquare accounts; each logo has a weblink "wrapped around it."
The format of all of these articles is White Canvas.
3.3. But finally, and maybe most importantly, how do you make the Pod look like the rest of the Pods on the page? Quite simply: first, you definitely want to use White Canvas as the format. Then, edit the article, use RAW HTML to copy/paste this code in the Main Text area:
<table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td class="pod-top1">Title goes here</td>
</tr>
<tr>
<td class="pod-bottom1">Rest goes here...</td>
</tr>
</table>
...then simply replace the content for 'Title goes here' and 'Rest goes here...' - DONE!
|


